Once we have a basic understanding of design principles, it's key to use the right tools and reference the right resources to get the best results in an efficient way. Similar to having a proper development workflow, having the right design inventory can save you a lot of time and effort.
This is the third article out of 4-part series called Design for Developers. It covers tools and resources that might be helpful for anyone who's either designing applications from scratch or trying to seamlessly convert a design into a fully-fledged solution.
Use the right tools
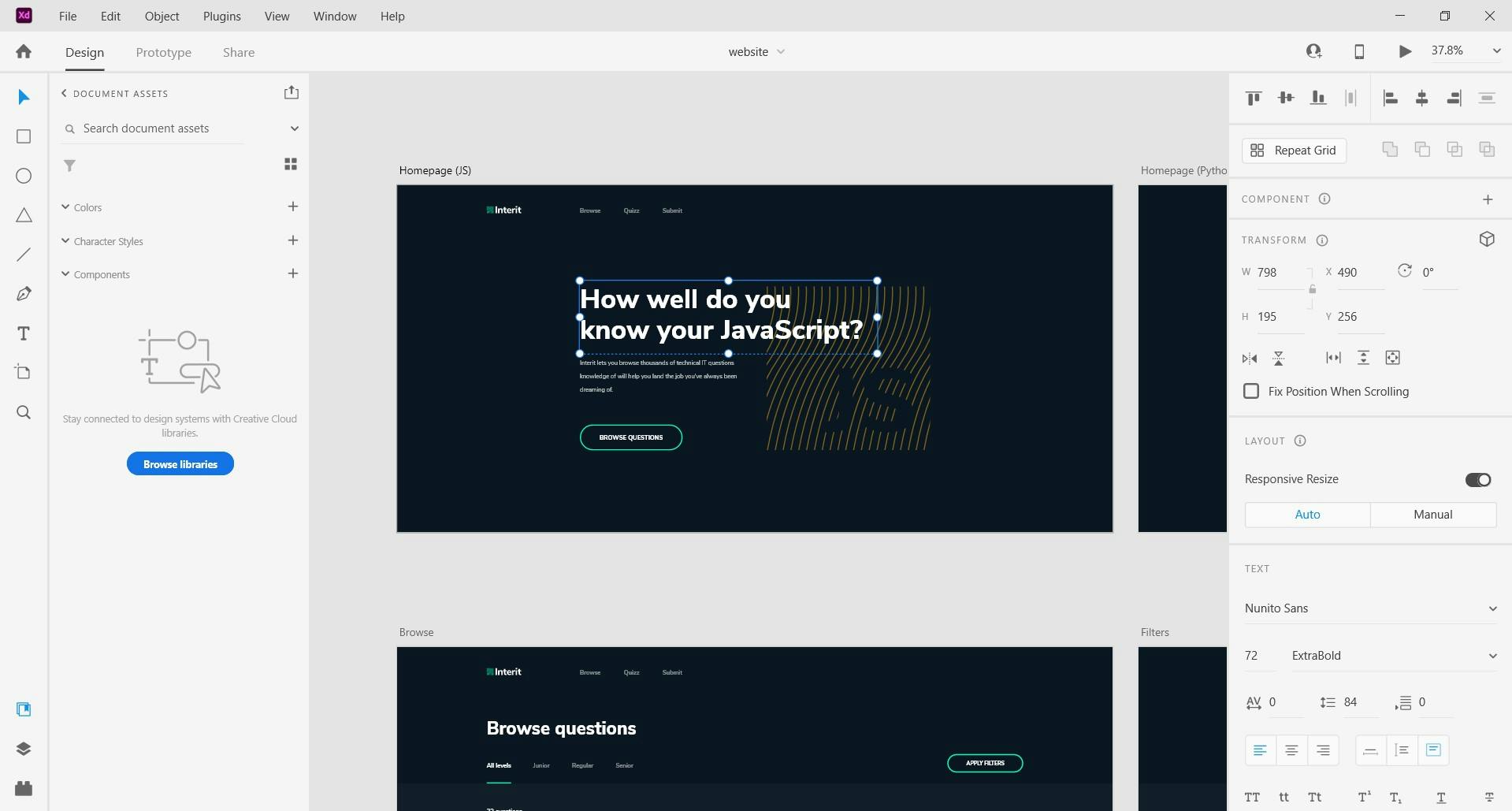
You probably wouldn't try to paint a wall with a small round paintbrush. It would take ages and it would be hard to evenly coat the entire area. There are better tools for the job like a roller brush. Similarly, you shouldn't design from the code. Using a graphics program instead frees up a lot of your mental energy and speeds up the process drastically. You don't spend any time deciding which HTML tags to use, how to implement the alignment in CSS or abstract the code to avoid repetition. Furthermore, making any alterations to your design, changing colours or resizing elements will always be slower from the code. So spend some time learning how to work in a graphics program. If you're working on a user interface, choose a quality tool designed with that purpose in mind. Probably the two best options now on the market are Sketch and Adobe XD.

Screenshot from Adobe XD
Preparing the visual design isn't the only activity where you might benefit from using a dedicated program. Even if you're not preparing the design yourself, you definitely participate in communication and iteration on the design. The best tools for sharing resources, prototyping and collaborating between managers, designer and developers are Figma, Zeplin and InVision.

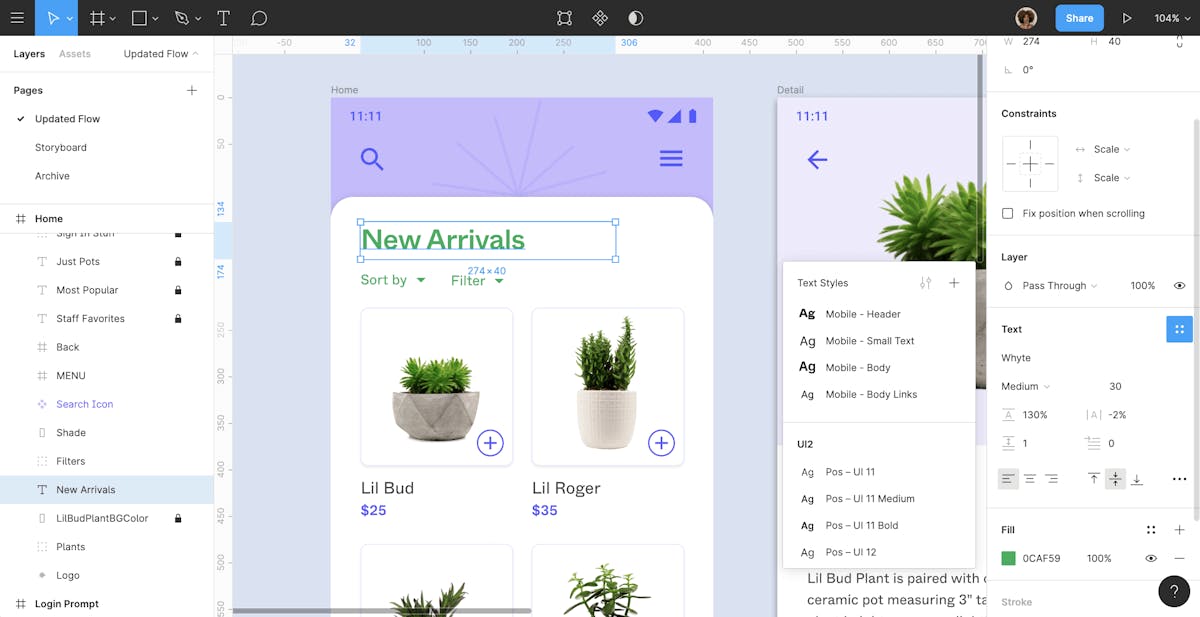
Screenshot from Figma
Taking Figma as an example, apart from previewing the design, it allows you to inspect all properties, gives you readymade snippets of code for the platform of choice or allows you to export the assets in the format you want. I can't imagine working without all of these capabilities.
Get inspired
It might be hard to say what you can do exactly to get better at designing or understanding design. You might know all the design principles and be able to leverage them. But there's undoubtedly an artistic or emotional aspect to design which might be hard to grasp.
There are some great platforms and aggregators which will allow you to surround yourself with quality design. Use them to get inspiration or ideas from the best.
- Dribbble - a social networking platform for designers and creatives. To be able to publish your work there, you have to be invited by one of the members of the community, which increases the quality of the designs that you might find there overall.

- Behance - another platform to showcase and discover creative work, this time from Adobe. In general, you might find a broader spectrum of design than on Dribbble which is mostly focused on interfaces and branding.

- Muzli - Chrome browser extension that replaces your empty tab with a curated list of designs based on top picks from the platform as well as your custom preferences.

- Awwwards - web design and development competition body. You might find there exceptionally well-crafted websites as well as some examples of highly innovative web experiences.

Reference quality resources
It's quite common in engineering that when you have a particular problem, there's a high chance someone already had the same problem in the past. Design is no different and that's why it's important to look for quality resources. Here are a few examples of tools and resources you might find helpful when designing or working on the interface of your application.
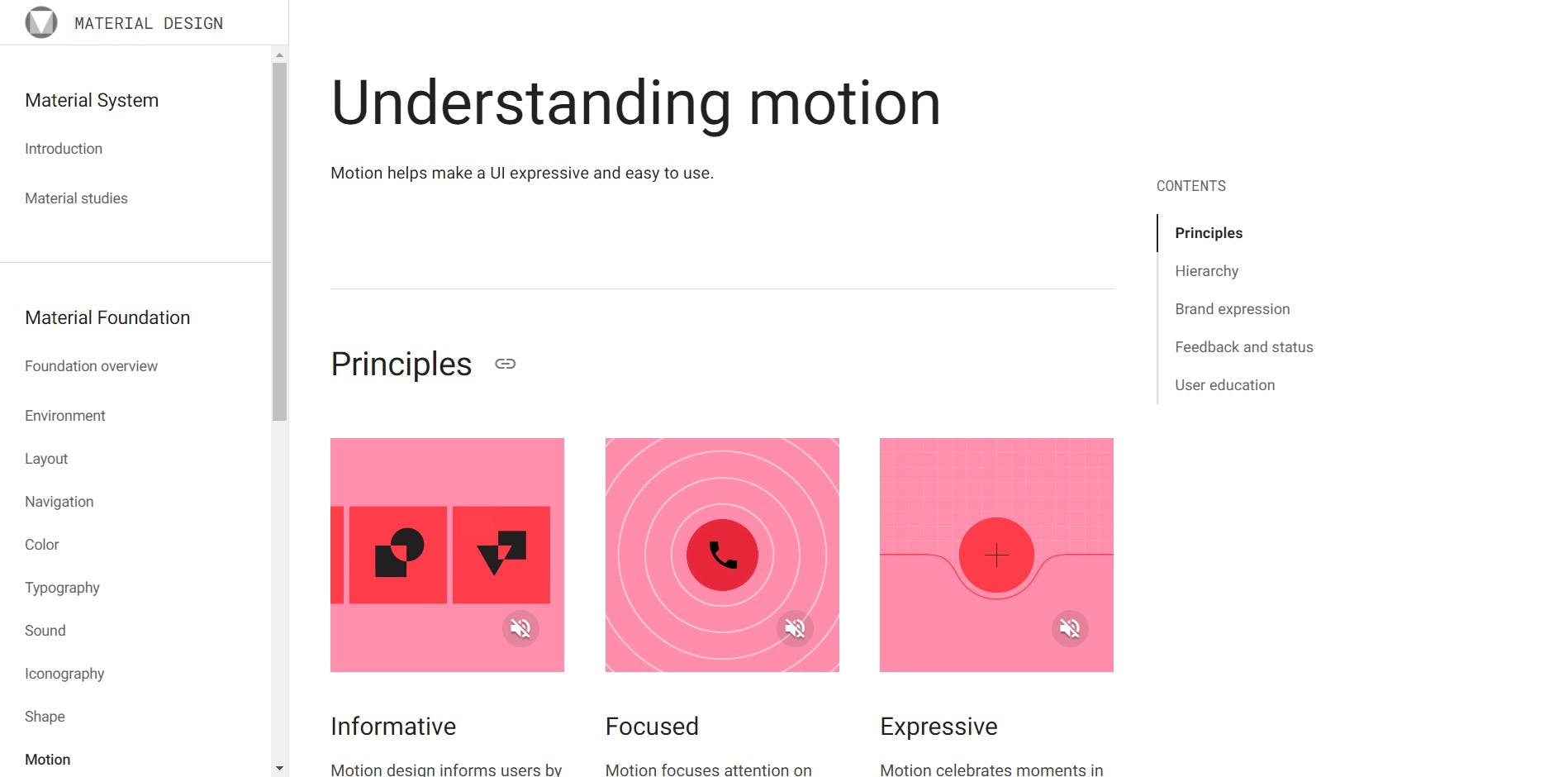
- Material Design - complete design system from Google team. It goes from the fundamentals and reasoning behind colour or typography choices all the way to working visual components for your platform of choice (mobile or web) or resources such as icon or font libraries.

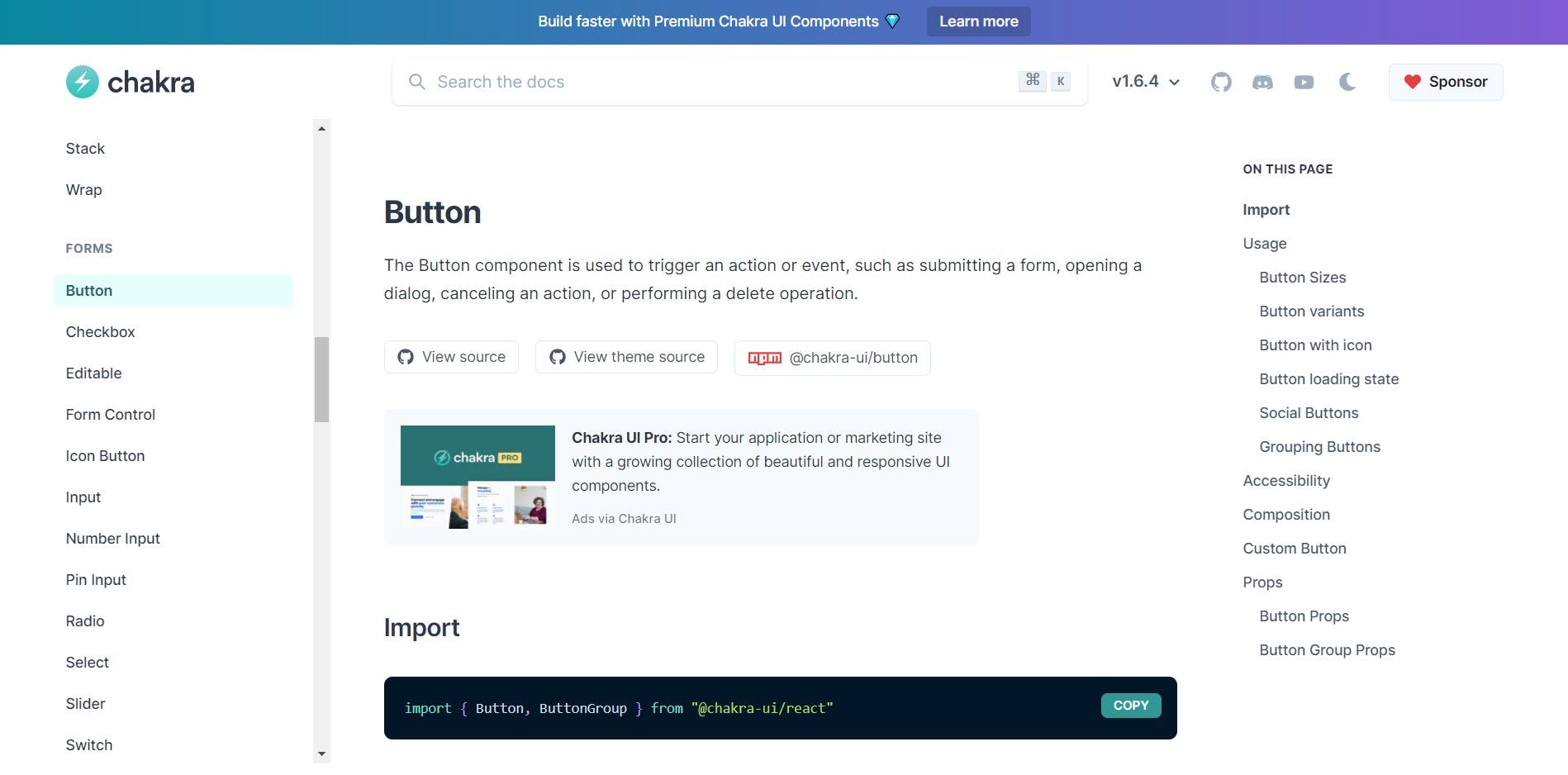
- Chakra UI - an example of a component library for React, focused on accessibility, highly customizable and convenient to use. It also has a premium version, with more components and support for creating a custom design in Figma to build entire websites even faster.

- The Futur - an online education platform, covering many topics, from design through typography to brand strategy. There are also a lot of free resources and real-life case studies of projects which can be extremely helpful and provide a lot of insight from both the design and business perspective.

Conclusion
Those were some examples of the tools and resources to help your design and development process. The internet currently contains such a vast expanse of material, new products and apps appear so frequently, that when you have a more specific problem, you should be able to find a solution specifically designed to tackle that (you can always check on Stack Exchange for any specific Design or User Experience questions). I hope you will find some of those resources beneficial to your work!
Further reading and references
- Photo by Patrick Tomasso on Unsplash

